Forse questa è la volta buona
Questa storia nasce più o meno un anno fa, nell’agosto 2022 quando un po’ curioso e un po’ annoiato decisi di approfondire meglio il mondo dei generatori statici come Hugo, Jekyll e compagnia.
Voglio solo uno spazio dove scrivere
Quando adottai Ghost come strumento per questo blog era ancora una piattaforma dedicata al semplice blogging, ora il CMS si è trasformato in uno strumento per monetizzare contenuti e generare fidelizzazione, implementando tutto uno stack di iscrizioni a pagamento, newsletter, etc. Tutte cose che a me non servono.
In aggiunta a questo fastidio, la mia istanza ubuntu su cui gira questo macinino è arrivata praticamente a fine vita e avrei dovuto migrare il tutto per la seconda volta. A complicare il tutto, Hetzner ha aumentato il costo a ben 3.82 euro al mese.
E quindi iniziai guardarmi in giro e vedere un po’ questi strumenti per generare siti statici.
Una noiosa sera di un noioso agosto del 2022 mi misi a leggere qualche documentazione su Hugo e a cercare qualche tool di migrazione da Ghost a Hugo.
GhostToHugo
Alla fine tra bestemmie e martellate riuscii a migrare tutto il contenuto e nei giorni successivi feci un po’ di pratica con lo strumento.
Smaltito l’hype, mi resi conto abbastanza presto delle limitazioni della piattaforma: Hugo è un framework potentissimo ma richiede dedizione per ottenere ciò che si vuole.
Out of the box è semplicemente uno strumento che prende dei markdown e genera un sito in html.
La differenza tra un sito bello e un sito brutto la fa il template che decidi di utilizzare, e anche qui mi si è aperto un mondo (principalmente di bestemmie).
Il template non è solo l’aspetto del sito, si porta dietro tutta una serie di funzionalità di generazione della pagina che possono fare la differenza tra un sito con un punteggio PageSpeed di 30 rispetto ad un sito con 100, a parità di contenuto.
Questa cosa dei template è stata la parte che mi ha fatto più rosicare in assoluto, perché uno dei vantaggi di Ghost è la velocità. Il blog con Ghost è velocissimo, PageSpeed 100, seo friendly, etc. Passare da un tale gioiello ad un sito graficamente non solo meno accattivante, ma anche più lento e meno ottimizzato, mi ha fatto venire una forte avversione verso lo strumento.
Nonostante ciò riuscii a trovare un template molto carino e ben ottimizzato, con tutto quello che serviva, al netto dell’ottimizzazione delle immagini. Quelle purtroppo andavano “trattate” in formato web-friendly prima di essere caricate, per poter piacere al web.
Insomma, a parte qualche fastidio, alla fine riuscii ad avere il mio blog, statico, caricato su github a costo zero, pronto per lo switch…
…ma passò qualche giorno, poi qualche settimana, e alla fine non ne feci più nulla.
It works, but…
C’era qualcosa di questo setup che non mi convinceva al 100%. Hugo è potente, lo usano in tantissimi, ma dipendere da un template fatto da terzi per avere un buon ranking della qualità del sito? Passare a mano tutte le immagini con un tool?
Sì avrei potuto tranquillamente sbattermene le palle, ma c’era qualcosa che non mi convinceva, e alla fine ha prevalso lo status quo per un altro anno intero. Almeno, fino ad oggi.
Illuminato di nuovo dallo spirito santo della forza di volontà, e un po’ perché mi è ricapitato sotto al naso, ho provato a dare una chance ad uno strumento di publishing un po’ di nicchia: Publii (https://getpublii.com).
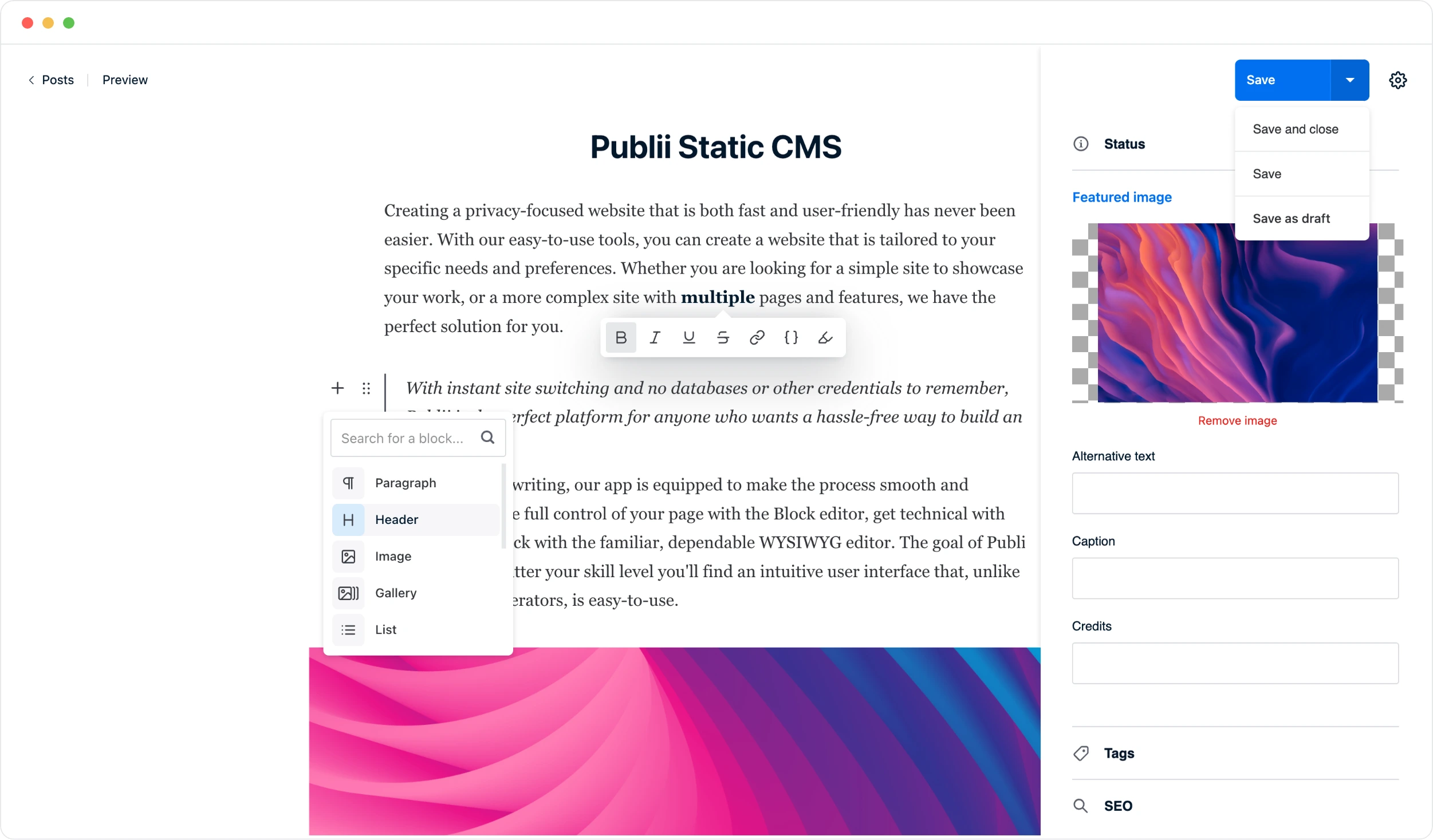
Publii
Alcuni considerano Publii un abominio, né carne né pesce, il peggio dei due mondi. Per me è “match made in heaven” per il mio caso d’uso.
Facendola breve, Publii è un app, desktop, per generare siti statici.

Mette a disposizione un’interfaccia grafica come i classici CMS web per poter gestire i post e tutte le impostazioni del sito.
I contenuti possono essere creati in markdown, con un editor a blocchi o con il classico WYSIWYG. Per ogni post è possibile scegliere l’editor preferito.
Un semplice wall of text come questo? Markdown è perfetto.
Voglio creare una guida facendo attenzione a curare l’aspetto estetico? Uso il WYSIWYG.
Mi piace la merda? Uso l’editor a blocchi.
Markdown è veloce ma non offre molta libertà per contenuti più complessi.
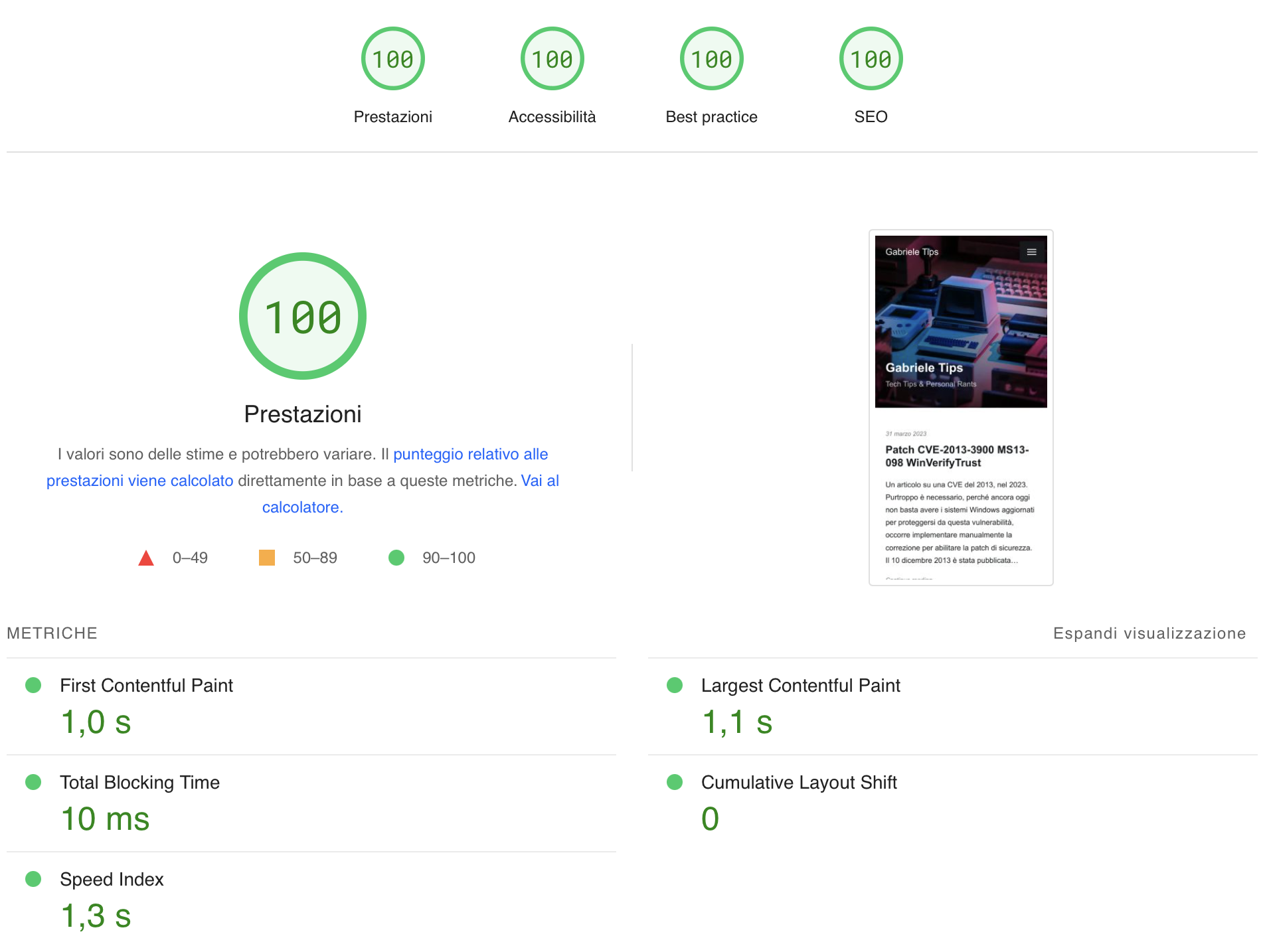
Ma soprattutto, con mia immensa gioia, ho scoperto che Publii ottiene risultati anche migliori di Ghost con il template di default senza che io debba fare nulla:

GhostToPublii
Purtroppo non esistono tool di migrazione da Ghost a Publii, ma quest’ultimo integra un importer per WP. Ho quindi preso l’export di Ghost (in json), convertito nel formato WP tramite un tool online, dato in pasto a Publii e in un attimo ha ricreato tutti i post.
Ho perso circa un paio d’ore di cazzeggio per rifinire le impostazioni del template per renderlo di mio gradimento e al termine l’ho pubblicato con un clic nel repo di GitHub.
Infine, mi sono deciso a fare il grande passo e fare definitivamente lo switch.
Il dominio principale di questo blog ora punta al sito statico generato da Publii. Il vecchio blog per ora è raggiungibile da https://old.gabriele.tips se volete fare confronti. Credo lo terrò ancora un paio di mesi, per poi segare definitivamente l’istanza. [EDIT: è offline]
Se vi interessa ho archiviato qui la versione del blog che avevo creato con Hugo: https://github.com/gabry89/gabriele-tips-hugo
Publii or not Publii
Nonostante Publii sia riuscito a convincermi a fare lo switch dedicandogli un paio d’ore della mia vita, mantengo delle riserve sullo strumento.
Come accennavo prima, è un po’ una nicchia, non ha un vasto pubblico e lo sviluppo non sembra correre veloce come Hugo o altri framework.
E’ comunque attivamente mantenuto e ha la sua piccola comunità.
Oggi c’è, funziona e fa quello che mi serve. Domani? Si vedrà.